I am actually ok with that as it has given me a lot of control. I have implented the
“The App” with two modules “main”
and “form” that integrate with the Node.js to provide a web
server as described by the example on this page.
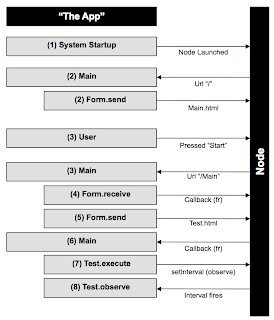
- "The App” is launched at startup with main running and a “/” is fired on behalf of the LCD display.
- “main” is monitoring the http port and sees the “/”. It invokes form.send to put the main.html form out to the client.
- When the user presses the “Start” button main sees it and invokes form.receive to handle the page. The call to form.receive is made with a callback given that reveiving a form is asynchronous.
- form.receive does inspects the return from the client to see if the button pressed on the received page is asking for a new page (versus some other action).
- In this case the button press indicates that we need to start a test so the appropriate html file is sent to the client using form.send and the callback is completed after populating global.context with the name of the page sent and with the button pressed on the client.
- Main then receives that callback, sees that we want to start a test, loads the test module, and calls test.execute.
- test.execute starts running and does a setInterval to begin collecting our observations.
- setInterval fires as often as it can calling test.observe to do our data collection.

Sample code for this demo can be found on GitHub.
No comments:
Post a Comment