“The App” demo uses Socket.IO for
easy real-time communications between the server process running under Node.js and
the client process running JavaScript in the browser as described by the
example on this page.
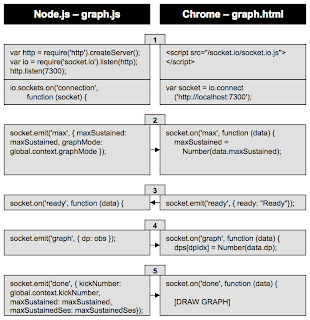
- Initialization of the client and server libraries and opening of a connection on port 7300.
- Server sends maxSustained to the client as this is needed while the data points are being received. The payload of this message also includes the type of graph we are preparing (best second or all of second).
- Client sends “ready” to the server to ack the maxSustained message. The server has a socket.on for the ready message.
- On receipt of the “ready” message the server starts sending the data for the graph. On the client the each “graph” message is received and its payload of data points added to an array.
- Once all the data points have been dispatched to the client the server sends a “done” message with some additional data in the payload to be used on the web page being presented. On receipt of this message the client presents the graph.

No comments:
Post a Comment